ember dating app prototype
Ember was created to be the app that the main character uses in Dreamdate, a short film by Olivia Camacho.
Using Adobe XD, I was able to create a mock-up dating app prototype I named Ember. This app is not intended to go any further than the filming that was done for this film, so I only included basic functionality in the prototype. (Not all buttons will work)
Play around with the prototype here, and see if you can navigate the Ember app.
Watch here to view a walkthrough of the app and see all the available functionality options.
artboards
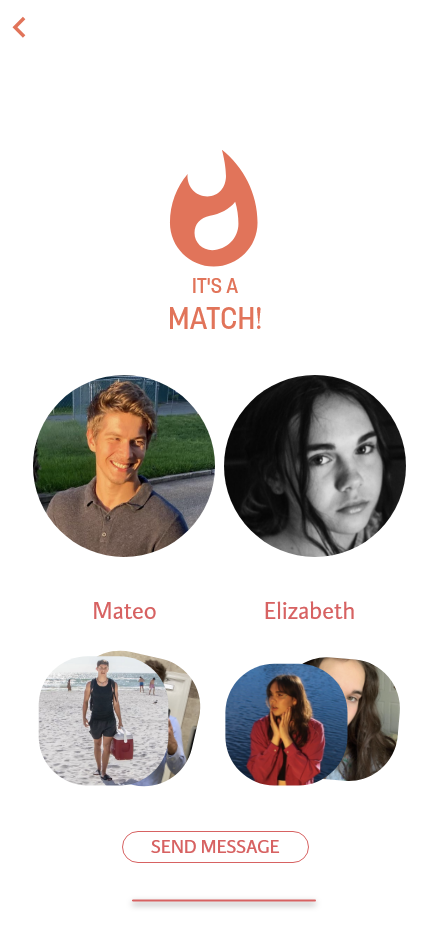
Below are some stills of the app prototype showing the main pages. The main goal with the scene that Olivia wanted to film, was that the main character would swipe through a few men. Then she would find the one she liked and match with that person, beginning a conversation.
wireframing the prototype with adobe xd
During the prototype phase in Adobe XD, the goal is to ensure that every single button and interaction that you want to include in the app is mapped out. The spaghetti lines show where that button will take you to. An important part about this is to ensure that the buttons are consistent. Throughout all the artboards, I have the Ember logo at the top left with the menu icon. The ember logo will take you to the home page and the menu will take you to the menu page. Having a consistent method such as this helps with functionality. It’s important to ensure that the user can easily understand the navigation.